仿小米商城项目初始化
Visionwuwu 2020-05-06
# 项目开发前的准备工作
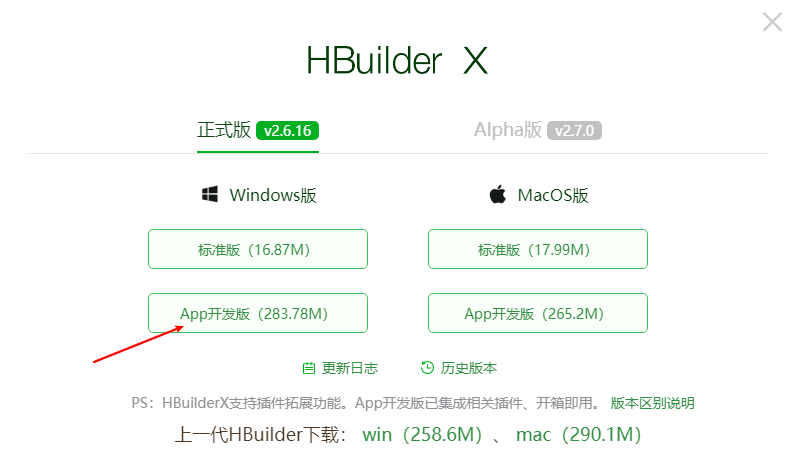
- 去Dcloud网下载HBuilderX编辑器 HBuilderX

注意
- 注意要下载 下载的是App版本
- 由于HBuilderX支持插件拓展功能。App开发版已集成相关插件、开箱即用。而标准版可以自定义安装插件。
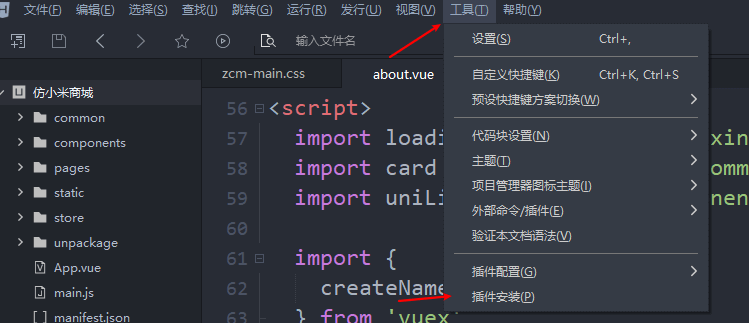
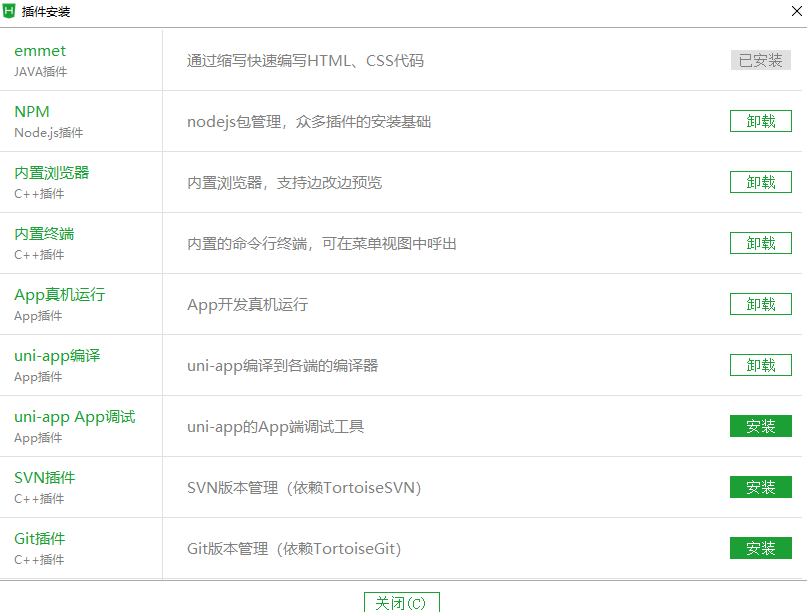
- 在HBuilderX中导航栏=> 工具=> 插件安装 安装项目中要使用的插件 Plugs


本项目需要安装的插件有:
App真机运行 uni-app编译 js-beautify ellint-plugin-vue scss/sass编译 stylelint es6编译
# 创建uni-app项目
- 可以在uni-app官网文档查看快速上手创建一个项目 快速上手
这里我来创建我自己的项目
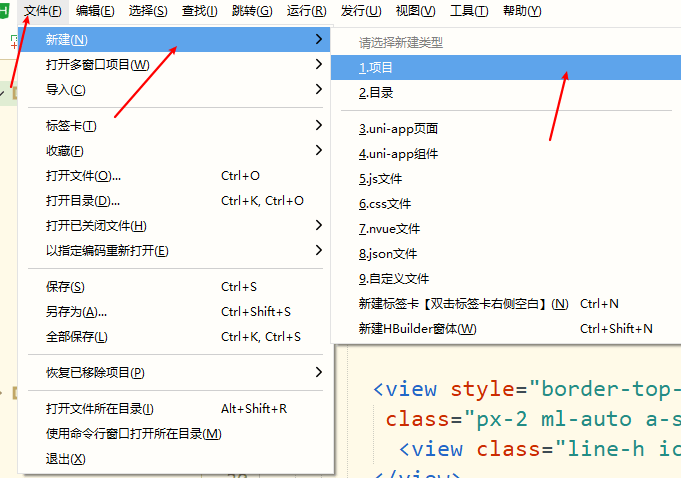
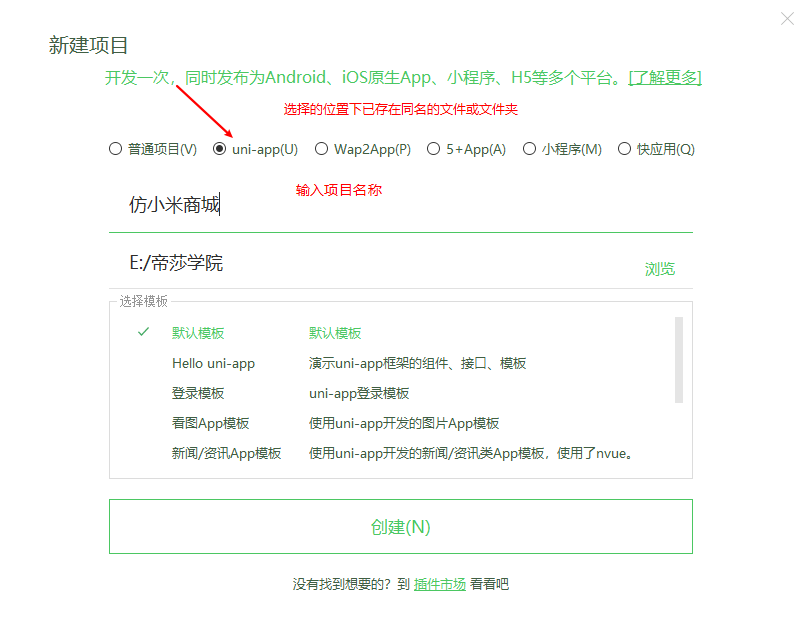
- 第一步

- 第二步

- 创建完成

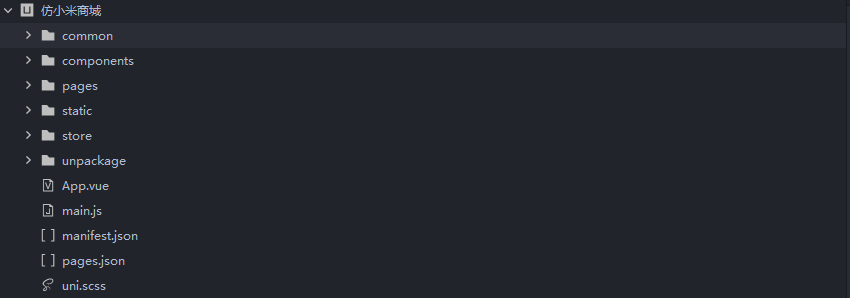
# 项目目录结构
介绍下我的项目结构 👇👇👇

- 目录结构介绍表格:
| 目录名称 | 作用 |
|---|---|
| common | 存放全局公共的文件 |
| components | 存放项目中的封装的自定义组件,和第三方组件 |
| pages | 存放项目中的所有的页面 |
| static | 存放所有静态资源文件 |
| store | 采用vuex的模块化集中式来管理项目中多组件公共状态 |
| unpackage | 项目打包编译生成的各平台的输出代码 |
| App.vue | 应用配置,App应用的入口组件,可以在此引入一些全局的样式以及监听应用生命周期来做些初始化操作 |
| main.js | 项目入口js文件 |
| mainfest.json | 配置应用名称、appid、logo、版本信息等。 |
| pages.json | 项目页面路由配置,tabBar配置,globalStyle全局样式配置 |
| uni.scss | uni-app官方提供的全局scss文件,如果要使用官方提供的组件必须引入此文件 |
提示
- 具体可以参考官方文档中的项目目录 👉 👉 👉 提供官网链接uni-app项目目录
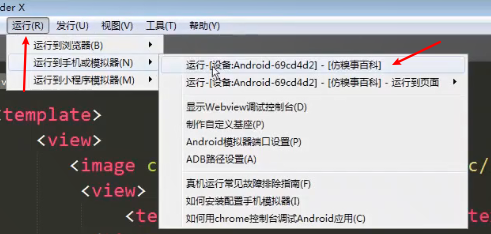
# 如何启用安卓App真机调试?
- 打开手机设置
- 更多设置
- 关于手机
- 疯狂点击手机型号 直到处于开发者模式
- 找到开发者模式,开启开发者模式
- 勾选usb调试 usb安装 usb调试安全设置
- usb连接你的手机和电脑

- 首次运行会安装HBuilderx基座,点击确认安装即可
注意
- 如果不成功可以到查看视频教程
# 如何启用苹果App真机调试?
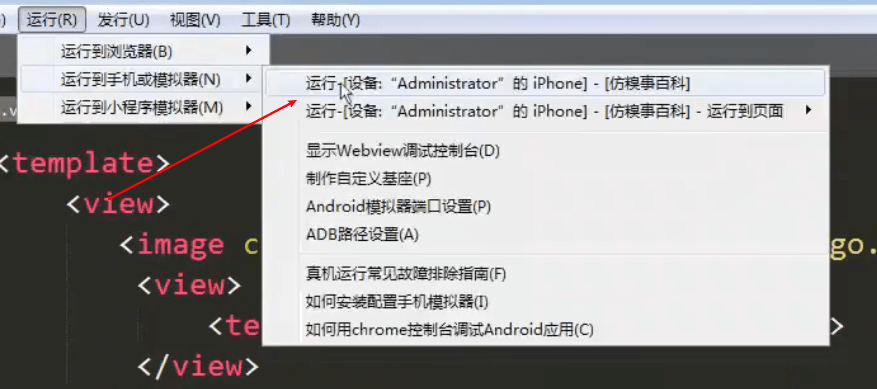
经过上面安卓App调试成功的配置
去iTunes官网下载 iTunes官网

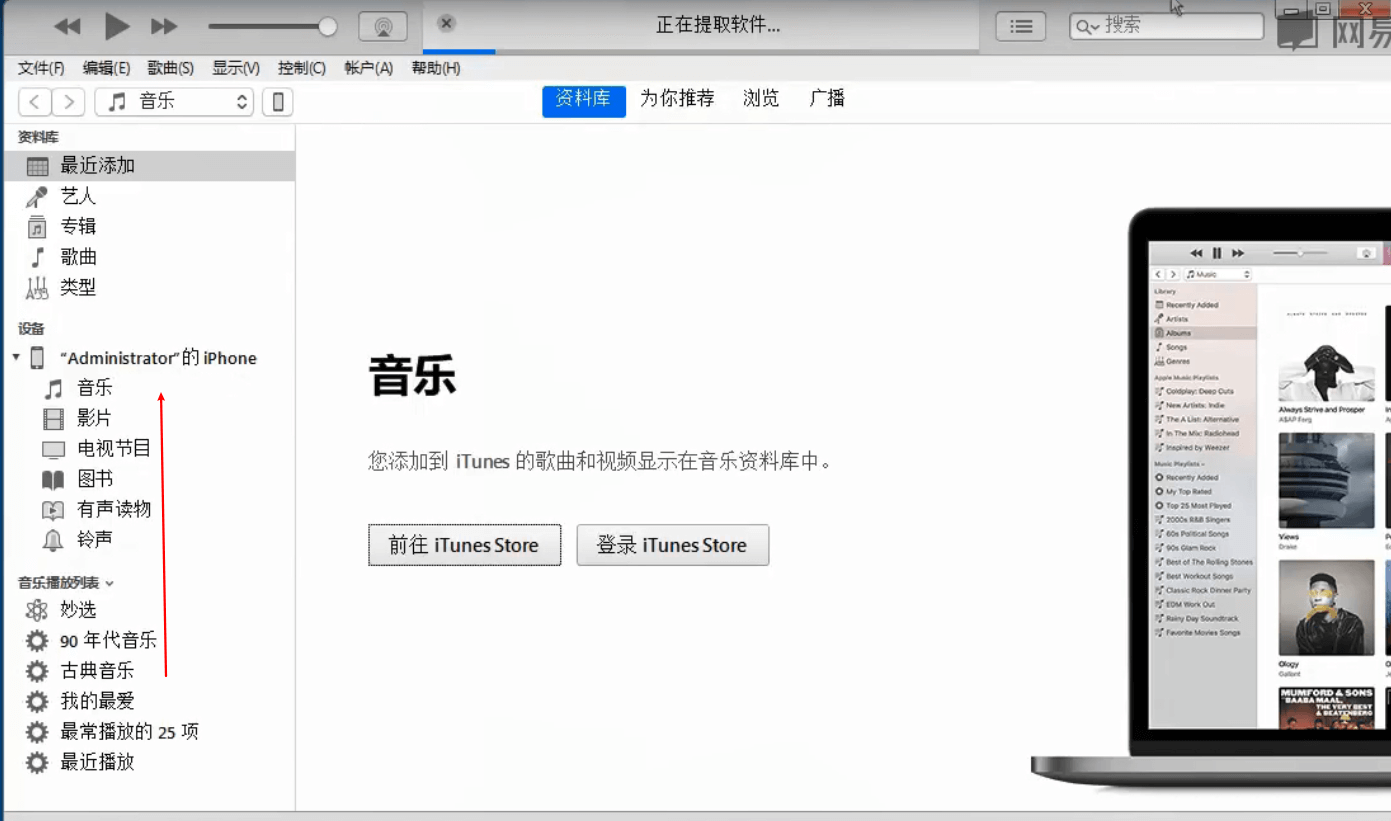
安装时下一步下一步即可,打开运行itunes即可,出现以下的效果就ok了


- 接下来会安装HBuilder调试基座,安装好了可能会有问题,点击HBuilder是会出现

- 不用着急官方给出了解决方案
- 点击设置=> 通用=> 设备管理

- 手动打开HBulider或重新启动调试就行了
注意
如果不成功可以到查看视频教程
# 如何启用微信小程序调试?
- 打开HBuilder
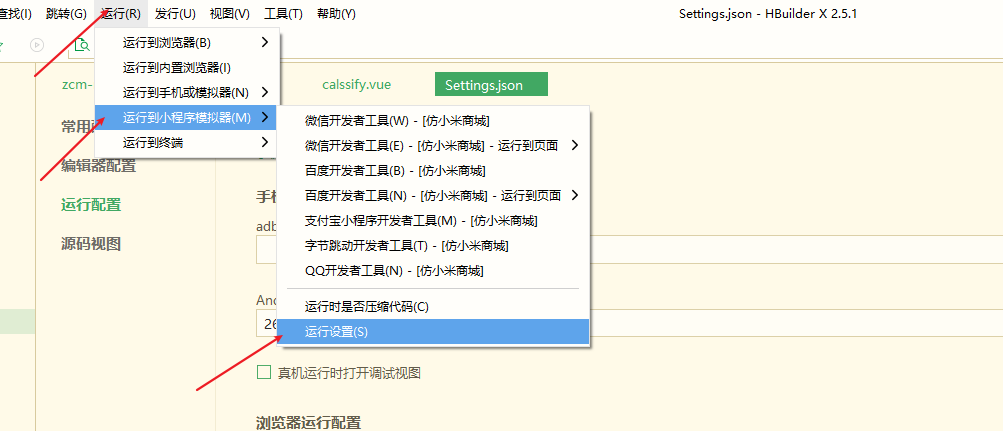
- 点击运行=> 运行到小程序 => 运行设置
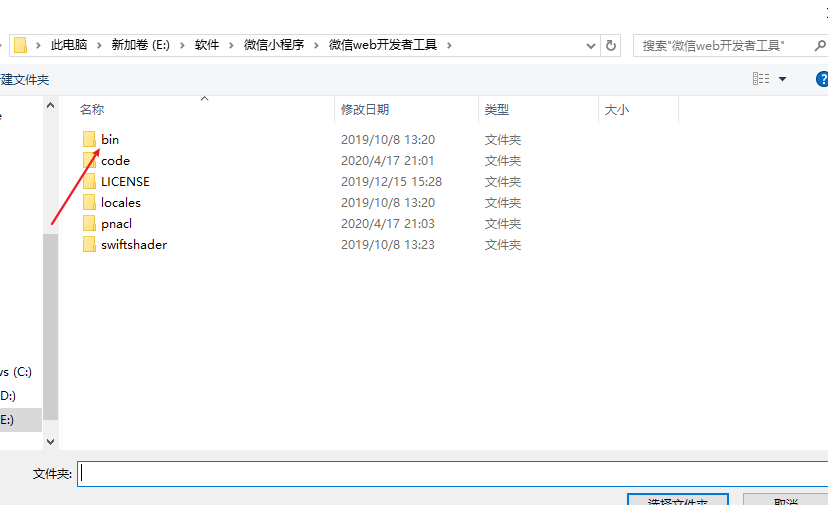
- 找到小程序运行配置下的微信开发者工具路径点击浏览(注意安装微信小程序开发者工具)
- 选择bin所在目录选中即可
- 在点击运行=> 运行到微信开发者工具



# 如何启用支付宝小程序调试?
# 如何启用H5调试?
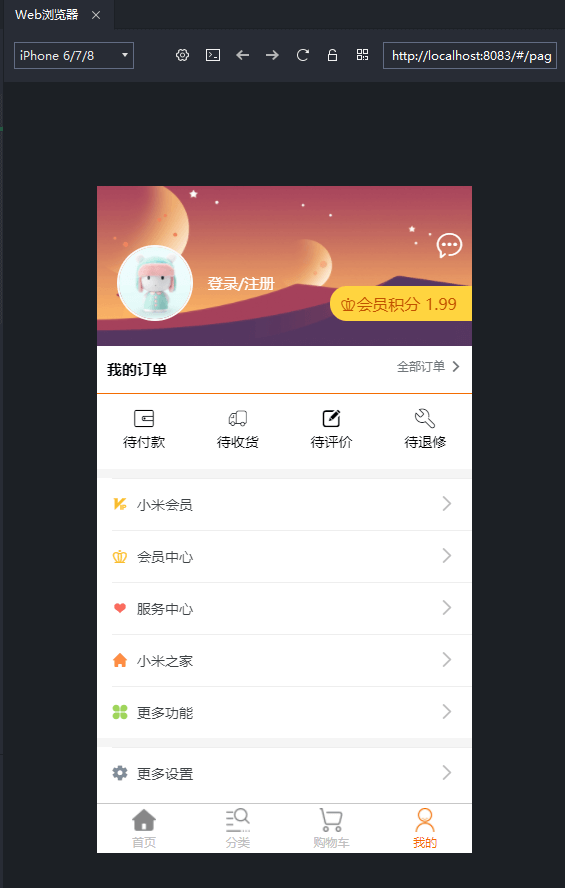
运行到H5端调试非常简单如下图:
1.单击运行-->运行到浏览器-->选择一种浏览器运行(推荐使用谷歌浏览器)

2.还可以选择运行到内置浏览器

注意
- 运行到内置浏览器时HBuilder会启用一个本地服务在8083端口启动项目(不存在跨域问题)
- H5端启用时访问后端api接口时会出现跨域问题
- 下面代码帮你解决跨域问题
- 在当前项目的目录下点击 mainfest.json-->再点击源码视图-->添加以下代码
/* h5特有相关 */
"h5" : {
"devServer" : {
"port" : 8083, //端口号
"disableHostCheck" : true,
"proxy" : {
"/api" : {
"target" : "http://ceshi3.dishait.cn", //目标接口域名
"changeOrigin" : true, //是否跨域
"secure" : false, // 设置支持https协议的代理
"pathRewrite" : {
"^/api" : "http://ceshi3.dishait.cn"
}
}
}
}
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 下载官方提供的hello-uniapp
- 打开HBuilder
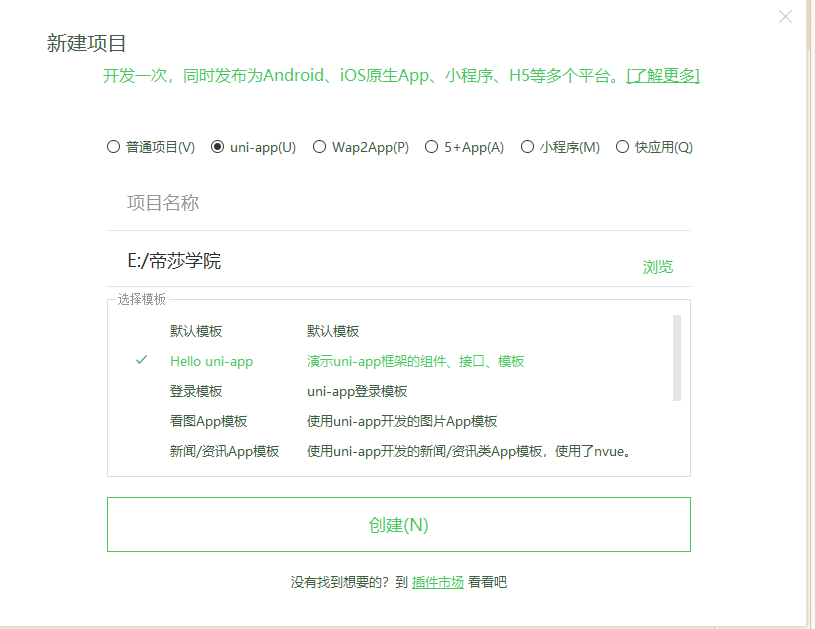
- 点击文件
- 选择新建项目,选择uni-app项目,选择下面提供的模板

# 在App.vue文件引用全局css文件 css
- 引用animate.css
- 一个css动画类库 下载地址
- 引用项目所需要的icon.css
- 在阿里的iconfont网站选择的字体图标自己选择下载 下载地址
- 引用封装的css工具类库zcm-main.css
- 引用封装的css工具类库zcm-main-nvue.css
- 引用全局公共的样式文件common.css
- 引用hello-uniapp提供的uni.css
- 由于要使用hello-uniapp组件需要引用此样式文件

